Tidaklah sulit untuk membuat stiker cutting di Photoshop. Photshop sticker banyak macamnya, salah satunya adalah sticker yang didominasi dengan memadukan nomor, gambar, dan latar belakang yang unik. Cara membuat dengan Photoshop bisa kalian pelajari dimana saja. Salah satunya adalah di artikel tentang Photoshop kali ini. Sesuai namanya, stiker cutting ini bisa kalian potong dan diletakkan dimana pun.
Stiker adalah salah satu media yang dapat kita gunakan untuk mempromosikan suatu benda, meski jangkauan promosi tidak terlalu besar tapi tetap bisa untuk membangun sebuah brand. Dan konsep yang ada di pikiran kita bisa tertuang dengan baik. Dan desain stiker bisa kita variasikan terserah apa yang kita inginkan. Stiker cutting ini ukurannya relatif kecil.
Hasil tutorial membuat stiker di Photoshop kali ini kurang lebih seperti pada gambar di atas.Membuat stiker bukan hanya di Photoshop, bisa juga kalian membuat desain stiker di Android ataupun Corel Draw. Namun kali ini kita akan membahas cara membuat desain stiker dengan Photoshop. Photoshop yang saya gunakan adalah CS 5. Jika kalian bingung objek apa yang akan dijadikan sebagai stiker, kalian bisa mencoba dengan menggunakan gambar Galaxy berikut. Oh ya, sebelumnya saya juga pernah membuat stiker keren dengan Photoshop juga.
2. Setelah membuat dokumen baru, langkah selanjutnya adalah buat tulisan yang ingin kalian gunakan sebagai sticker. Pilih font yang menarik agar hasil sesuai harapan. Jangan lupa pilih ukran font yang pas dengan dokumen yang kalian buat tadi. Font nya pilih warna hitam ya. Saran pemilihan font untuk stiker: Pilih font yang 'gemuk' agar bisa kita masukkan latar belakang ke font tadi.
3. Sekarang yang harus kita lakukan adalah memasukkan latar belakang ke font yang telah kita tulis tadi. Buka gambar yang ingin menjadi latar belakang.
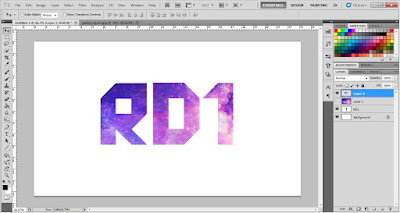
Setelah gambar terbuka, drag atau letakkan gambar latat belakang ke dokumen yang sebelumnya telah dibuat. Contohnya seperti pada gambar di atas. Setelah itu tekan CTRL + Klik pada layer tulisan yang kita buat. Untuk contohnya saya akan mengklik CTRL + Klik pada layer tulisan RD1. Fungsi CTRL + Klik pada Photoshop adalah untuk menyeleksi layer.
4. Selepas menyeleksi layer, tekan CTRL + J. CTRL + J berfungsi untuk membuat layer baru hasil seleksi tadi atau yang biasa kita kenal dengan Duplicate Layer. Setelah diduplicate, maka akan muncul layer baru bernama Layer 2.
5. Sebenarnya pada tahap ini inti desain stiker yang kita buat telah terbentuk. Namun masih kurang cantik untuk diprint. Maka dari itu langkah selanjutnya adalah menghias font beserta latar belakang tersebut. Simak baik-baik ya kawan karena ini cukup membingungkan karena menyangkut Layer Style.
6. Oh ya, sebelumnya non aktifkan layer gambar yang biasanya bernama Layer 1 dengan mengklik simbol mata. Lihat pada gambar di atas, saya menonaktifkan Layer 1. Kemudian klik dua kali pada Layer 2 maka akan muncul Layer Style.
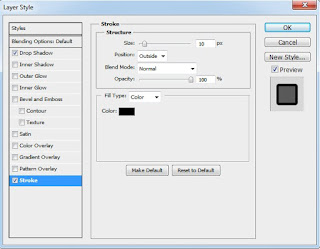
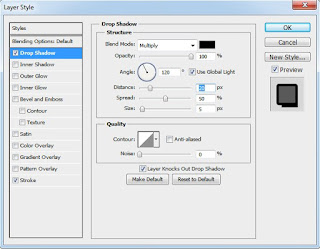
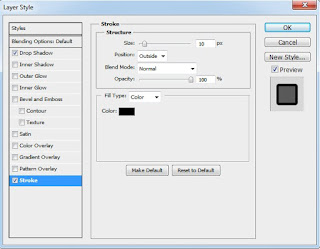
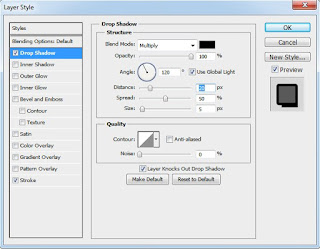
7. Yang akan diatur adalah Stroke dan Drop Shadow. Atur Stroke dan DS sesuai keinginan hati kalian. Jika kurang pas, bisa kalian gunakan angka-angka seperti yang saya terapkan pada desain stiker yang saya buat. Bisa kalian lihat pada gambar di bawah ini cara mengatur Stroke dan Drop Shadow di Photoshop ini.


8. Lalu kalian bisa tambahkan dekorasi atau gambar-gambar lainnya agar desain stiker kalian lebih menarik. Bisa kalian tambahkan gambar kartun atau benda-benda yang akan lebih baik jika objek pada gambar tersebut sedang berdiri. Seperti saya menggunakan kartun Spongebob Squarepants.
9. Langkah terakhir adalah dengan menyatukan semua layer menjadi satu layer agar ukuran file menjadi lebih kecil. Pertama non aktifkan layer background. Lalu tekan CTRL + SHIFT + ALT + E, selepas menekan tombol kombinasi Photoshop tersebut maka akan muncul satu layer yang merangkung semua layer tersebut.
Klik dua kali pada layer yang baru muncul tadi. Berikan Stroke berwarna putih pada layer tersebut dengan size 15px. Gunanya memberikan Stroke adalah untuk membedakan desain stiker dengan background. Aktifkan kembali layer background. Pilih warna background sesuai keinginan Anda. Cara memberi warna background Photoshop adalah dengan menekan kotak kecil bagian atas yang ada di sebelah kiri, lalu tekan ALT + Del.
Tadi itulah pembahasan cukup panjang mengenai cara membuat stiker cutting keren nan sederhana. Tentu kalian bisa mengembangkan desain stiker kalian dengan macam-macam ide yang ada di benak kalian. Bisa kalian tambahkan tulisan lagi atau bisa beri hiasan lagi. Bisa juga memilih warna background yang lebih cerah. Inti cara membuat stiker di Photoshop ya seperti tutorial barusan. Terima kasih telah menyimak.
Baca-baca artikel musik di musik-11.blogspot.com.
Stiker adalah salah satu media yang dapat kita gunakan untuk mempromosikan suatu benda, meski jangkauan promosi tidak terlalu besar tapi tetap bisa untuk membangun sebuah brand. Dan konsep yang ada di pikiran kita bisa tertuang dengan baik. Dan desain stiker bisa kita variasikan terserah apa yang kita inginkan. Stiker cutting ini ukurannya relatif kecil.
Hasil tutorial membuat stiker di Photoshop kali ini kurang lebih seperti pada gambar di atas.Membuat stiker bukan hanya di Photoshop, bisa juga kalian membuat desain stiker di Android ataupun Corel Draw. Namun kali ini kita akan membahas cara membuat desain stiker dengan Photoshop. Photoshop yang saya gunakan adalah CS 5. Jika kalian bingung objek apa yang akan dijadikan sebagai stiker, kalian bisa mencoba dengan menggunakan gambar Galaxy berikut. Oh ya, sebelumnya saya juga pernah membuat stiker keren dengan Photoshop juga.
Cara membuat stiker keren di Photoshop dengan mudah
1. Langkah pertama, buat dokumen baru di Photoshop. Kalian bisa memilih ukuran sesuai keinginan Anda masing-masing. Saya menggunakan ukuran standar layar laptop yakni 1366 x 768 pixels. Resolution 150 pixels/inch agar ukuran file tidak terlalu besar dan tidak terlalu pecah.2. Setelah membuat dokumen baru, langkah selanjutnya adalah buat tulisan yang ingin kalian gunakan sebagai sticker. Pilih font yang menarik agar hasil sesuai harapan. Jangan lupa pilih ukran font yang pas dengan dokumen yang kalian buat tadi. Font nya pilih warna hitam ya. Saran pemilihan font untuk stiker: Pilih font yang 'gemuk' agar bisa kita masukkan latar belakang ke font tadi.
3. Sekarang yang harus kita lakukan adalah memasukkan latar belakang ke font yang telah kita tulis tadi. Buka gambar yang ingin menjadi latar belakang.
Setelah gambar terbuka, drag atau letakkan gambar latat belakang ke dokumen yang sebelumnya telah dibuat. Contohnya seperti pada gambar di atas. Setelah itu tekan CTRL + Klik pada layer tulisan yang kita buat. Untuk contohnya saya akan mengklik CTRL + Klik pada layer tulisan RD1. Fungsi CTRL + Klik pada Photoshop adalah untuk menyeleksi layer.
4. Selepas menyeleksi layer, tekan CTRL + J. CTRL + J berfungsi untuk membuat layer baru hasil seleksi tadi atau yang biasa kita kenal dengan Duplicate Layer. Setelah diduplicate, maka akan muncul layer baru bernama Layer 2.
5. Sebenarnya pada tahap ini inti desain stiker yang kita buat telah terbentuk. Namun masih kurang cantik untuk diprint. Maka dari itu langkah selanjutnya adalah menghias font beserta latar belakang tersebut. Simak baik-baik ya kawan karena ini cukup membingungkan karena menyangkut Layer Style.
6. Oh ya, sebelumnya non aktifkan layer gambar yang biasanya bernama Layer 1 dengan mengklik simbol mata. Lihat pada gambar di atas, saya menonaktifkan Layer 1. Kemudian klik dua kali pada Layer 2 maka akan muncul Layer Style.
7. Yang akan diatur adalah Stroke dan Drop Shadow. Atur Stroke dan DS sesuai keinginan hati kalian. Jika kurang pas, bisa kalian gunakan angka-angka seperti yang saya terapkan pada desain stiker yang saya buat. Bisa kalian lihat pada gambar di bawah ini cara mengatur Stroke dan Drop Shadow di Photoshop ini.


8. Lalu kalian bisa tambahkan dekorasi atau gambar-gambar lainnya agar desain stiker kalian lebih menarik. Bisa kalian tambahkan gambar kartun atau benda-benda yang akan lebih baik jika objek pada gambar tersebut sedang berdiri. Seperti saya menggunakan kartun Spongebob Squarepants.
9. Langkah terakhir adalah dengan menyatukan semua layer menjadi satu layer agar ukuran file menjadi lebih kecil. Pertama non aktifkan layer background. Lalu tekan CTRL + SHIFT + ALT + E, selepas menekan tombol kombinasi Photoshop tersebut maka akan muncul satu layer yang merangkung semua layer tersebut.
Klik dua kali pada layer yang baru muncul tadi. Berikan Stroke berwarna putih pada layer tersebut dengan size 15px. Gunanya memberikan Stroke adalah untuk membedakan desain stiker dengan background. Aktifkan kembali layer background. Pilih warna background sesuai keinginan Anda. Cara memberi warna background Photoshop adalah dengan menekan kotak kecil bagian atas yang ada di sebelah kiri, lalu tekan ALT + Del.
Tadi itulah pembahasan cukup panjang mengenai cara membuat stiker cutting keren nan sederhana. Tentu kalian bisa mengembangkan desain stiker kalian dengan macam-macam ide yang ada di benak kalian. Bisa kalian tambahkan tulisan lagi atau bisa beri hiasan lagi. Bisa juga memilih warna background yang lebih cerah. Inti cara membuat stiker di Photoshop ya seperti tutorial barusan. Terima kasih telah menyimak.
Baca-baca artikel musik di musik-11.blogspot.com.





Comments
Post a Comment